Mood board (情緒板) 是一種整理靈感、確定視覺方向的有效方式。透過 Mood board,可以將抽象概念視覺化,發想設計靈感並實驗不同的排列組合。在 Mood board 中,可以收集自己想要的創意風格,以視覺化方式傳達,簡化與同事和客戶的溝通,可以比文字更快速地傳達設計概念和感受。
什麼是 Mood Board (情緒板) ?

Mood board (情緒板) 是設計師或創作者常用的整理靈感的方法。它結合了圖片、文字或剪貼來自網頁及雜誌的素材,幫助設定視覺和色彩的基礎,提升初期創意發想、分享點子或與客戶溝通的效率。
Mood board 可以將抽象的創意和靈感視覺化,幫助組織想法並呈現設計創意。我們可以透過線上工具 Figma 或是 Google 文件 ,將不同來源的元素拖曳至情緒板,有效的整合資訊並加入獨特想法。
在設計專案中,可以使用 Mood board 彙整靈感、素材和想法,並試著組合不同字體和色票的搭配,快速繪製草圖,視覺化呈現創意想法。Mood board 有助於明確視覺設計需求,包含配色方案、風格和質感,為設計師提供靈感,並在與客戶溝通時加強設計理念的呈現。
Mood Board (情緒板) 需要哪些元素?
每個 Mood Board 都有不一樣的特色,內容會根據項目的大小和風格而有所不同。其中最重要的是盡可能涵蓋多樣的元素,以完整地傳達設計的實際外觀和概念。以下是建立 Mood Board 時可以包含的內容:
圖片
任何能激發靈感的圖片,例如海報、畫作、插圖、圖標等,藉由這些圖片讓你聯想到專案方向和所要表達的概念。
顏色
定義品牌或專案的主要顏色,例如暖色、冷色,選出 4-5 個跟品牌有關連的顏色,也可以選擇使用同一個色調的圖片來呈現顏色。
視覺隱喻
透過暗示特定關聯或相似點的視覺圖像,來代表人、地點、事物或想法的表達方式,例如使用森林表示環保與自然,使用高樓大廈表示科技感,透過視覺隱喻,讓品牌能夠更直觀地傳達其意念和訊息。
關鍵字
關鍵字是設計理念和概念的核心,它們能夠為 Mood Board 的內容提供方向和焦點,關鍵字可以是形容詞、名詞或動詞,它們代表著項目的主要特點、情感或意象。
字體
可以呈現品牌特定使用的字體,使用適當的字體可以襯托 Mood Board 中的內容。
說明
根據需求在 Mood Board 中增加元素的說明,解釋如何將內容整合並呈現在專案中,讓觀看 Mood Board 的人更了解你的想法和設計概念。
如何使用 Figma 製作網站 Mood Board?
使用 Figma 製作網站 Mood Board 是一個方便且有效的方法來收集和展示網站設計的靈感和視覺元素。以下是製作網站 Mood Board 的步驟:
Figma 的介紹與基本操作可以參考:利用 Figma 快速製作 WordPress 精選圖片,保持網站圖片的一致性
開啟 Moodboard Kit
Moodboard Kit 提供預先製作好的 Mood Board 版型。可以用來收集和展示視覺元素、色彩、字體和靈感,有助於為設計專案建立一致的視覺風格和方向。

複製 Mood Board 版型
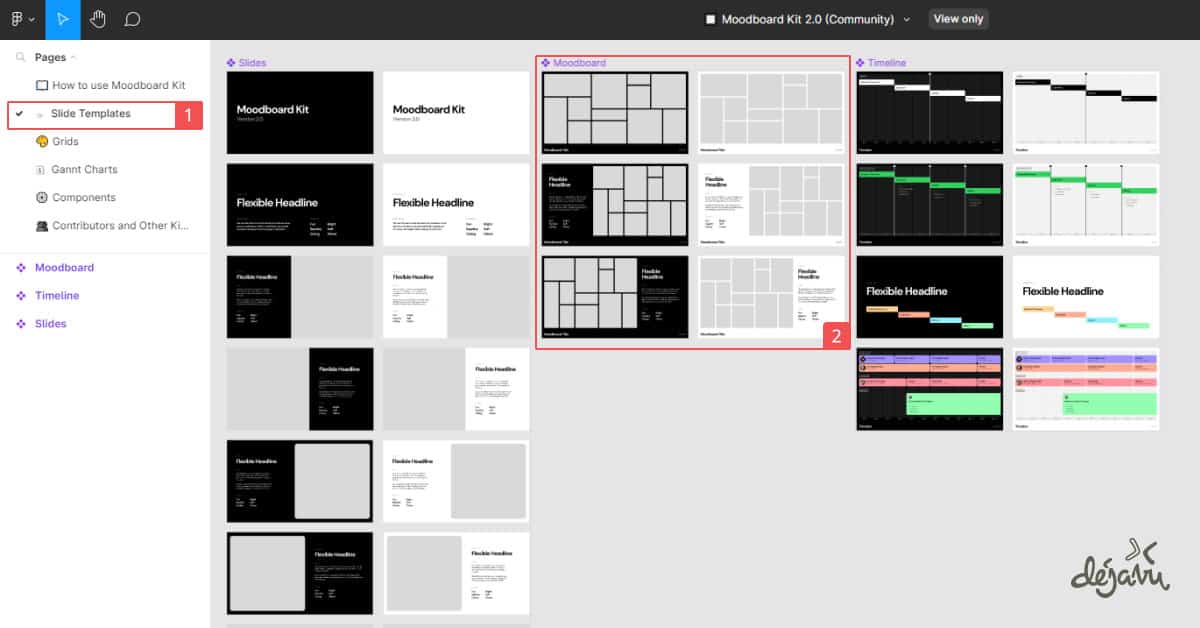
- 於左側 Pages 選擇「Slide Templates」
- 在工作區域裡面複製一個喜好的 Mood Board 版型貼到自己的 Figma 工作區域

為了之後可以順利編輯,右鍵點擊複製的 Mood Board 版型,選擇「Detach Instance」。

編輯 Mood Board 版型
編輯文字
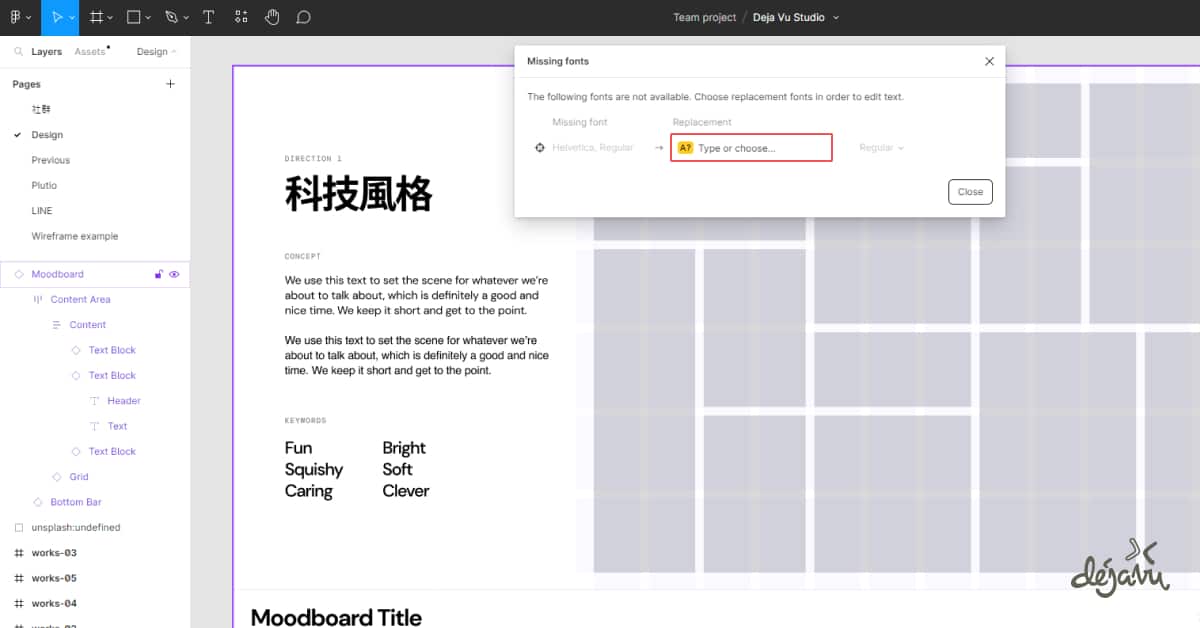
雙點擊想要編輯的文字區塊即可編輯文字,一開始編輯內容會跳出字型遺失的視窗,此時我們要選擇一個內建的字型代替遺失的字型,如果是要使用中文文案,可以選擇字型「Noto Sans TC」。

在編輯文字段落時,你可以透過右側資訊欄來調整段落的行高,這樣可以提升閱讀的舒適度。

編輯圖片
雙點擊想要編輯的圖片區塊即可編輯圖片,透過複製貼上的方式將圖片貼至灰色區塊,若需要調整圖片顯示位置或大小,可以雙點擊圖片,選擇「Crop」。

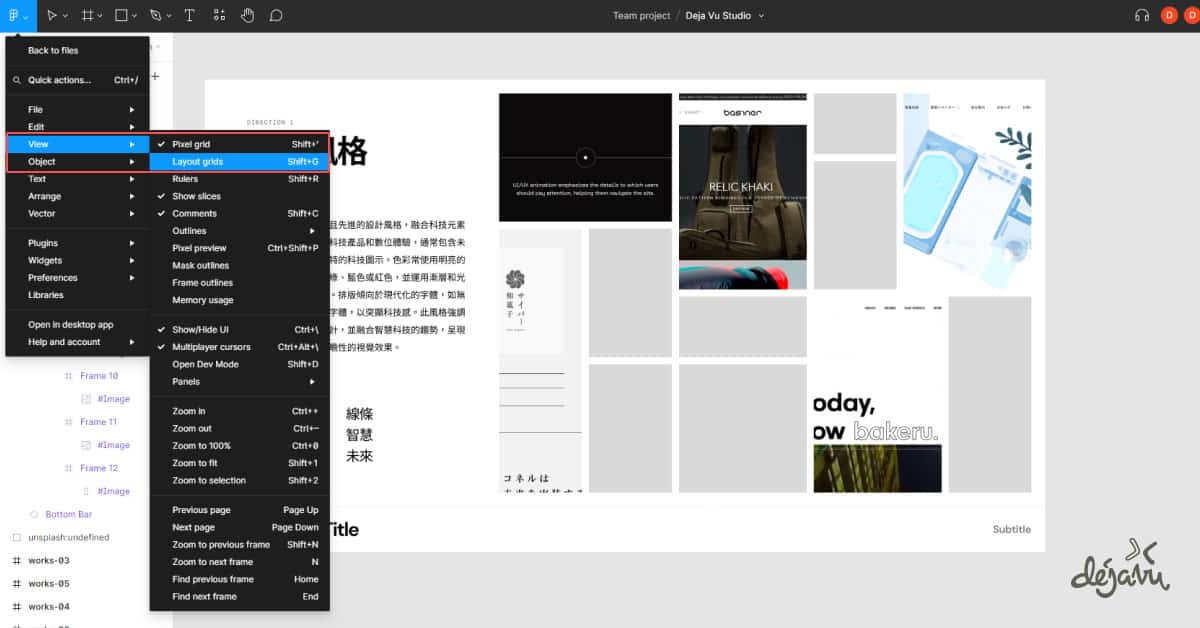
點擊左上角 Figma 的 logo,選擇「View / Layout grids」可以關閉淺藍色的格線。

編輯 Mood Board 圖片時,不一定要拘限在版型,右鍵點擊圖片區塊,選擇「Ungroup」,即可刪除版型的圖片區塊,依照自己的喜好編排圖片。

小結
Mood board (情緒板) 是設計師或創作者常用的整理靈感的方式。它能幫助設計師或創作者們設定視覺方向和色彩規劃,提升初期創意發想、分享點子,並加快與客戶溝通的效率。使用 Figma 製作網站 Mood Board 方便又有效率,讓收集和展示網站設計的靈感和視覺元素更加便利。




