調整方式
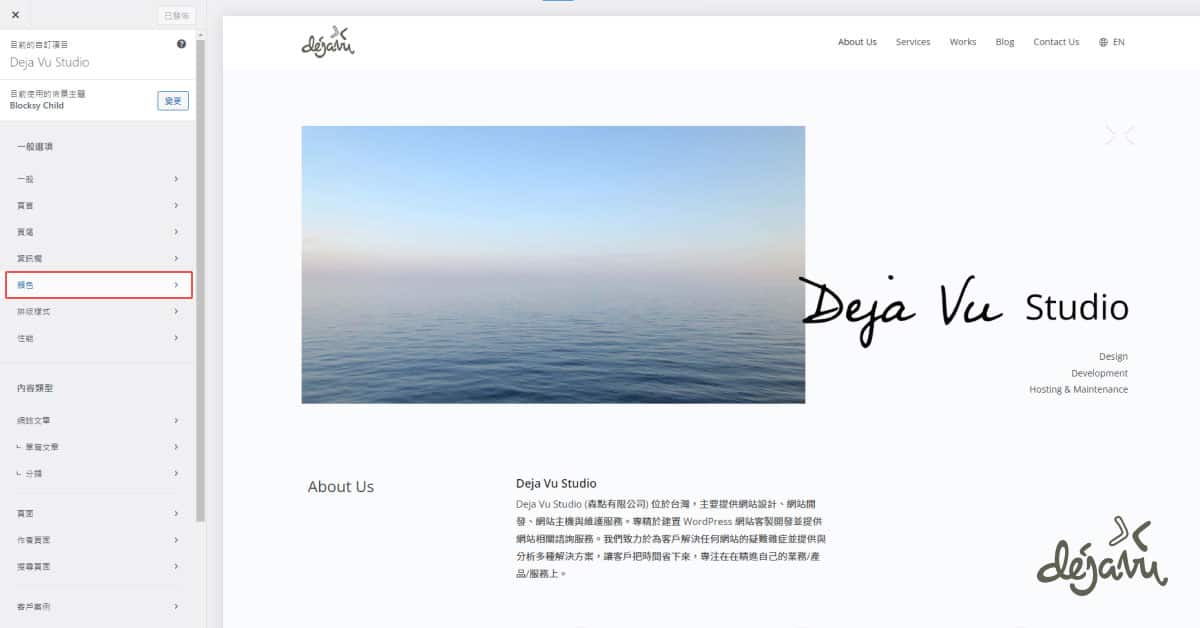
- 於網站後台「外觀 / 自訂」,開啟佈景主題編輯畫面
- 選擇「一般選項 / 顏色」
- 注意:在這裡調整顏色會影響網站整體的顏色

全域顏色介紹
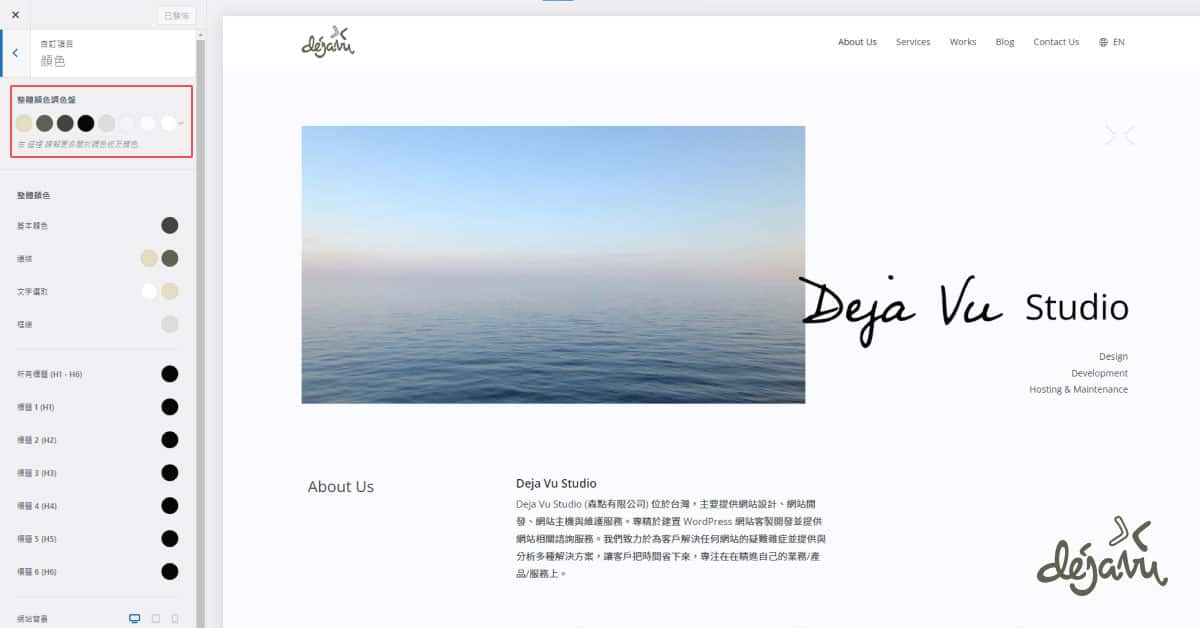
Blocksy 整體顏色調色盤
以下為整體顏色調色盤於網站的應用位置,一個調色盤包含八種顏色,順序由左至右介紹:
- 顏色 1:網站主色調、品牌代表色
- 顏色 2:滑鼠懸停 (hover)
- 顏色 3:一般文字段落
- 顏色 4:標題、副標題
- 顏色 5:框線、分隔線
- 顏色 6:頁面標題、頁尾的背景色
- 顏色 7:網站的背景色
- 顏色 8:頁首的背景色
Blocksy 整體顏色調色盤詳細介紹可以參考他們的官方網站文件

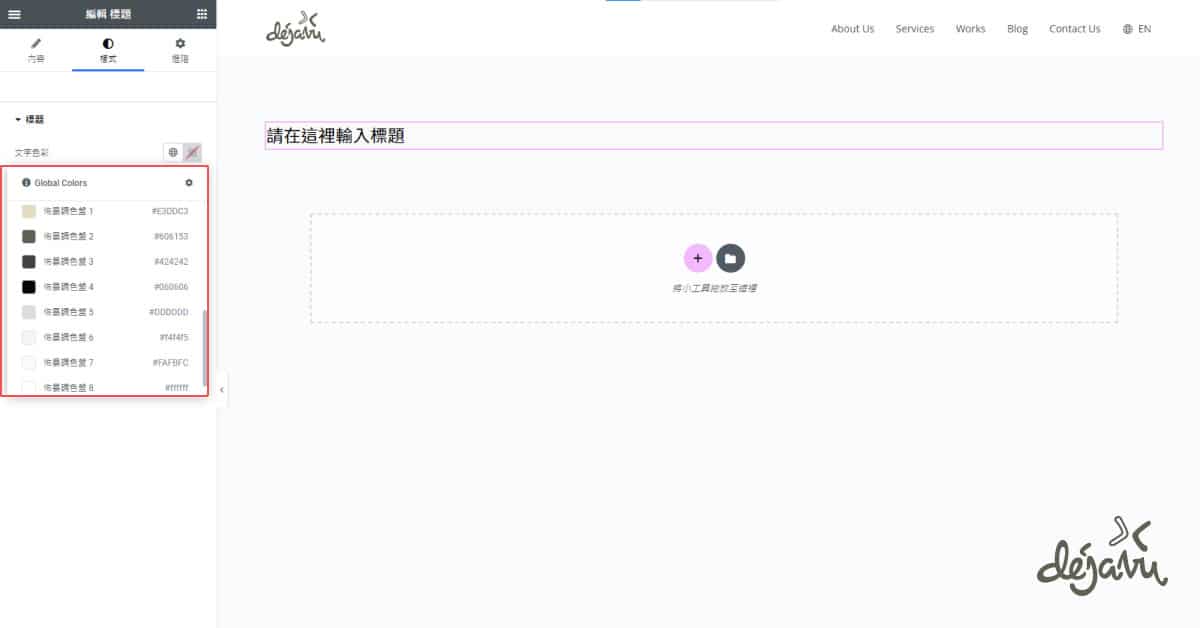
對應 Elementor 的全域顏色
在編輯 Elementor 時,Elementor 的全域顏色也可以選擇 Blocksy 的整體顏色調色盤,其對應順序如下:
- 佈景調色盤 1:顏色 1 (網站主色調、品牌代表色)
- 佈景調色盤 2:顏色 2 (滑鼠懸停)
- 佈景調色盤 3:顏色 3 (一般文字段落)
- 佈景調色盤 4:顏色 4 (標題、副標題)
- 佈景調色盤 5:顏色 5 (框線、分隔線)
- 佈景調色盤 6:顏色 6 (頁面標題、頁尾的背景色)
- 佈景調色盤 7:顏色 7 (網站的背景色)
- 佈景調色盤 8:顏色 8 (頁首的背景色)

在 CSS 裡面直接用全域顏色的設定
若希望在 CSS 裡面使用網站的全域顏色,其對應的變數如下:
- 顏色 1:
var(--theme-palette-color-1) - 顏色 2:
var(--theme-palette-color-2) - 顏色 3:
var(--theme-palette-color-3) - 顏色 4:
var(--theme-palette-color-4) - 顏色 5:
var(--theme-palette-color-5) - 顏色 6:
var(--theme-palette-color-6) - 顏色 7:
var(--theme-palette-color-7) - 顏色 8:
var(--theme-palette-color-8)
使用案例
希望網站的按鈕背景色使用全域顏色的顏色 1:
.button {
background-color: var(--theme-palette-color-1);
}

